
ファイルアップ時に進捗を表示する方法
2014/05/24
管理人
ファイルアップ時に進捗を表示する方法を紹介致します。
UI的にかっこ良くなりますし、ファイルのアップロード状況がわかるのはとっても嬉しいですね
以前の記事の2つを応用した方法で可能となります。
ドラッグ & ドロップでファイルをアップロードする方法
HTML5 進捗状況を表示するプログレスバーを使ってみる
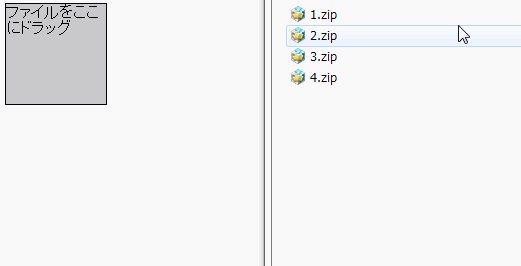
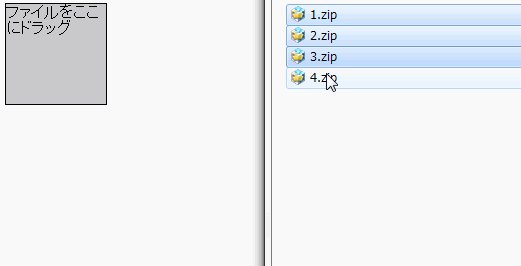
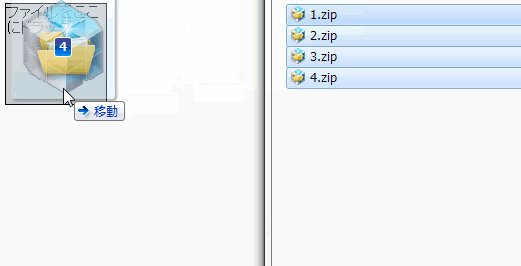
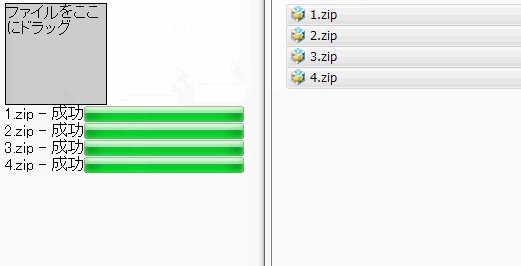
下の画像が完成した機能です。

HTML5 進捗状況を表示するプログレスバーを使ってみるから変更点があるのはJavascript、HTML側。
ちょこちょこ変わっていますが重要なところをハイライトにしています。
Javascript HTMLサンプル
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ファイルのアップロード</title>
<script
src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js" type="text/javascript"></script>
</script>
<script type="text/javascript">
$(function () {
window.addEventListener('dragover', function (event) {
event.preventDefault();
}, false);
// ドロップ時のイベント
document.getElementById('dragArea').addEventListener('drop', function (event) {
event.preventDefault();
var dt = event.dataTransfer;
// メッセージエリアのメッセージをクリア
result = $('#result');
result.html('');
/// ドロップされたファイルを順次送信
for (var i = 0; i < dt.files.length; i++) {
upload(dt.files[i], i);
}
}, false);
// ファイルアップロード
function upload(file, num) {
var f_id = 'filename_'+ num;
var p_id = 'progress_'+ num;
$('#result').append('<div><span id="'+ f_id + '">' + file.name + '</span><progress id="'+ p_id +'" value="0" max="100">0%</progress></div>');
// データを送信用する
var fd = new FormData();
fd.append("file", file, file.name);
// ajaxを使用してアップロード
$.ajax('fileup.php', {
xhr : function() {
XHR = $.ajaxSettings.xhr();
if (XHR.upload) {
XHR.upload.addEventListener('progress',
function(e) {
progre = parseInt(e.loaded / e.total * 10000) / 100;
console.log(progre + "%");
document.getElementById(p_id).value = progre;
document.getElementById(p_id).innerHTML = progre + '%';
}, false);
}
return XHR;
},
method: 'POST',
contentType: false,
processData: false,
data: fd,
dataType: 'json',
success: function (data) {
var msg = "成功";
if(data['FLG'] == false){
msg = "失敗";
}
document.getElementById(f_id).innerHTML = file.name + ":" + msg
}
});
}
});
</script>
<style type="text/css">
#dragArea {
border: solid 1px #000000;
background-color: #cccccc;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div id="dragArea">ファイルをここにドラッグ</div>
<div id="result"></div>
</body>
</html>
xhrXMLHttpRequestオブジェクトが作成された際に呼び出されるコールバック関数です。
上記の設定を使用してajax中のアップロードの進捗を取得。
アップロードの全体量と進捗量から進捗具合を算出してプログレスバーに反映を行う。
たったこれだけでかっこいいプログレスバー付きのアップロードが可能になります。
是非、お試しください。
関連記事
Comments



コメントありがとうございます。
添付して頂いたURLを参考に直しましたが、私がiPhoneではないので確認出来てないです。
大変勉強になりました。
ただiPhoneでみるとシンクタックハイライターの文字が大きくなります。
対応して頂けるとありがたいです。
http://www.howtonote.jp/syntaxhighlighter/index5.html