
ドラッグ & ドロップでファイルをアップロードする方法
Ajaxを使用してファイルをドラッグ&ドロップでサーバにアップロードする方法
ローカルPC上のファイルをドラッグ&ドロップでサーバに複数ファイルを同時にアップすることが可能になります。
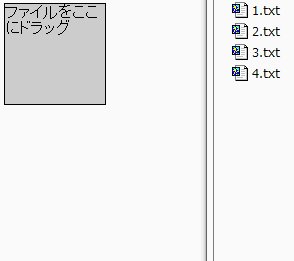
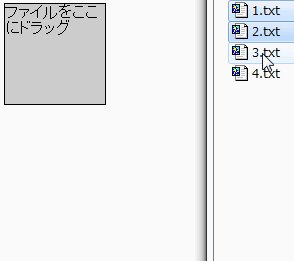
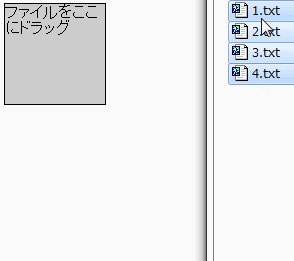
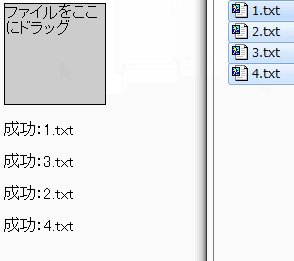
下のgifのようなアップロードが可能になります。

javascriptとHTML側
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ファイルのアップロード</title>
<script
src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"
type="text/javascript"></script>
</script>
<script type="text/javascript">
$(function () {
window.addEventListener('dragover', function (event) {
event.preventDefault();
}, false);
// ドロップ時のイベント
document.getElementById('dragArea').addEventListener('drop', function (event) {
event.preventDefault();
var dt = event.dataTransfer;
// メッセージエリアのメッセージをクリア
result = $('#result');
result.html('');
/// ドロップされたファイルを順次送信
for (var i = 0; i < dt.files.length; i++) {
upload(dt.files[i]);
}
}, false);
// ファイルアップロード
function upload(file) {
result = $('#result');
// データを送信用する
var fd = new FormData();
fd.append("file", file, file.name);
// ajaxを使用してアップロード
$.ajax('fileup.php', {
method: 'POST',
contentType: false,
processData: false,
data: fd,
dataType: 'json',
success: function (data) {
var msg = "成功";
if(data['FLG'] == false){
msg = "失敗";
}
result.append("<p>" + msg + ":" + data['NAME'] + "</p>");
}
});
}
});
</script>
<style type="text/css">
#dragArea {
border: solid 1px #000000;
background-color: #cccccc;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div id="dragArea">ファイルをここにドラッグ</div>
<div id="result"></div>
</body>
</html>
contentType
falseにしてjQueryが自動的にcontent-typeを設定しないようにしてください。
processData
falseにしてjQueryが”application/x-www-form-urlencoded” 形式に変換しないように設定してください。
ファイルのアップ処理はPHPで書いています。
<?php
$flg = false; // ファイルアップフラグ
// ファイルをアップ
if (is_uploaded_file($_FILES["file"]["tmp_name"])) {
if (move_uploaded_file($_FILES["file"]["tmp_name"], $_FILES["file"]["name"])) {
$flg = true; // 成功
}
}
// 成功可否、ファイル名を返す
echo json_encode(array('FLG' => $flg, 'NAME' => $_FILES["file"]["name"]));
?>
PHP側はjsonにて成功可否、ファイル名を返すシンプルのものです。環境などによってはファイル名等が文字化けする場合もあるので注意してください。
«前の記事:Linuxコマンド 複数のファイルから文字列 一括検索/置換 コマンドHTML5 進捗状況を表示するプログレスバーを使ってみる:次の記事»


