
HTML5、CSS3のブラウザ毎の対応状況が確認できる「Can I use…」
HTML5、CSS3の技術って結構ブラウザ毎に対応状況が違うので困ることがあります。
一々ブラウザ毎にテストして確認やサイトで調べたりするのもとても手間です。
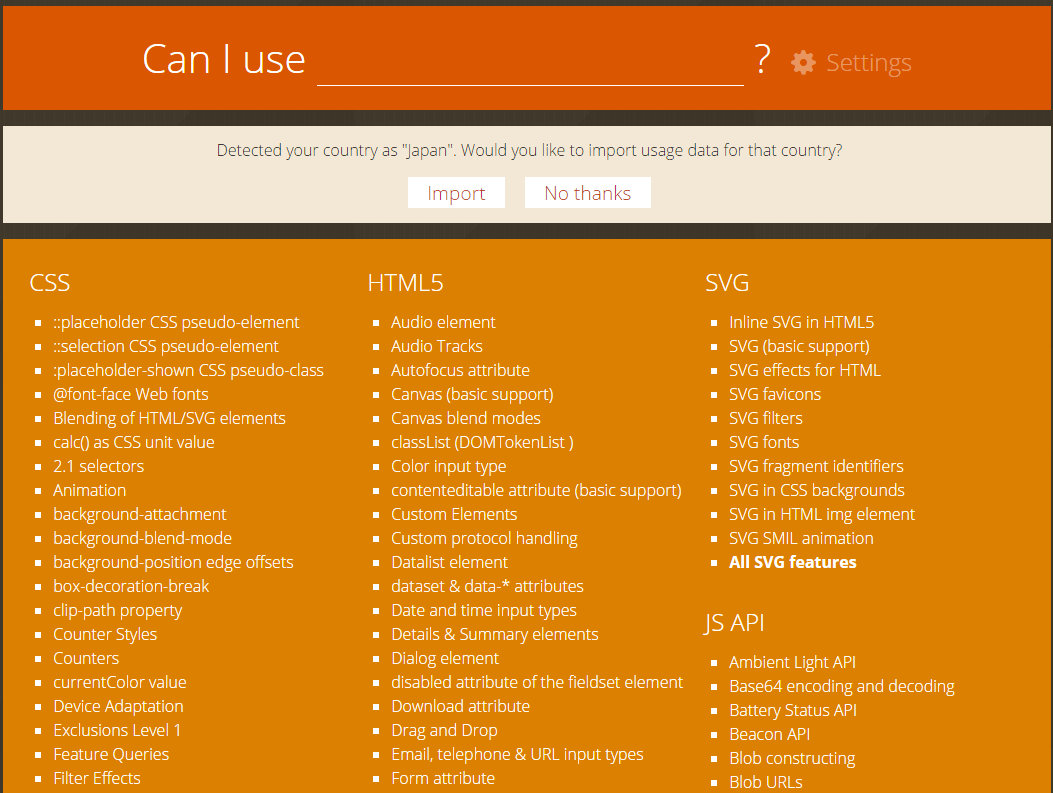
ですが、「Can I use…」を使えば指定のタグ等の対応状況をブラウザ毎に確認することが可能です。
使い方はとても簡単。使いたいタグの名前を検索するか、検索エリアの下にある一覧から選択するだけ。

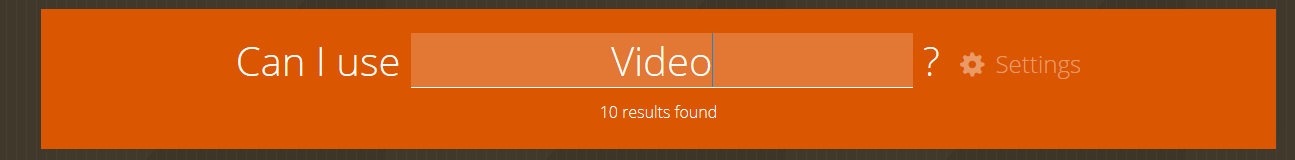
今回はとりあえず「Video」と検索してみます。

「Video」と含む要素の一覧が検索されてきます。
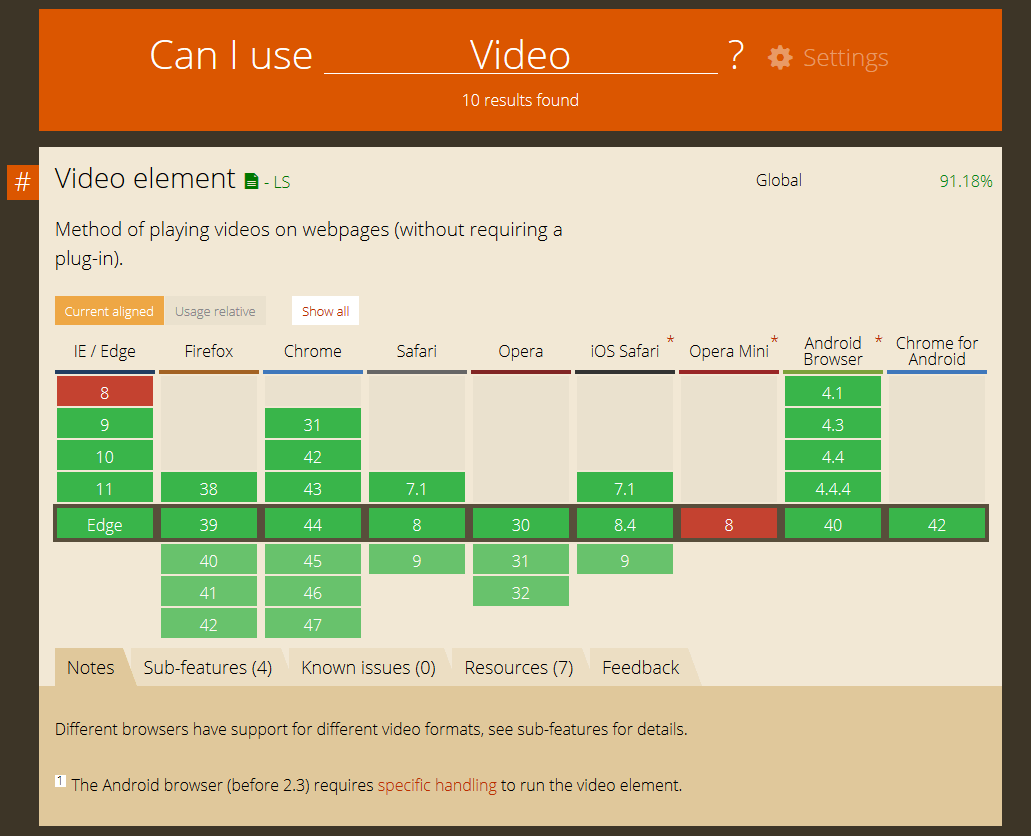
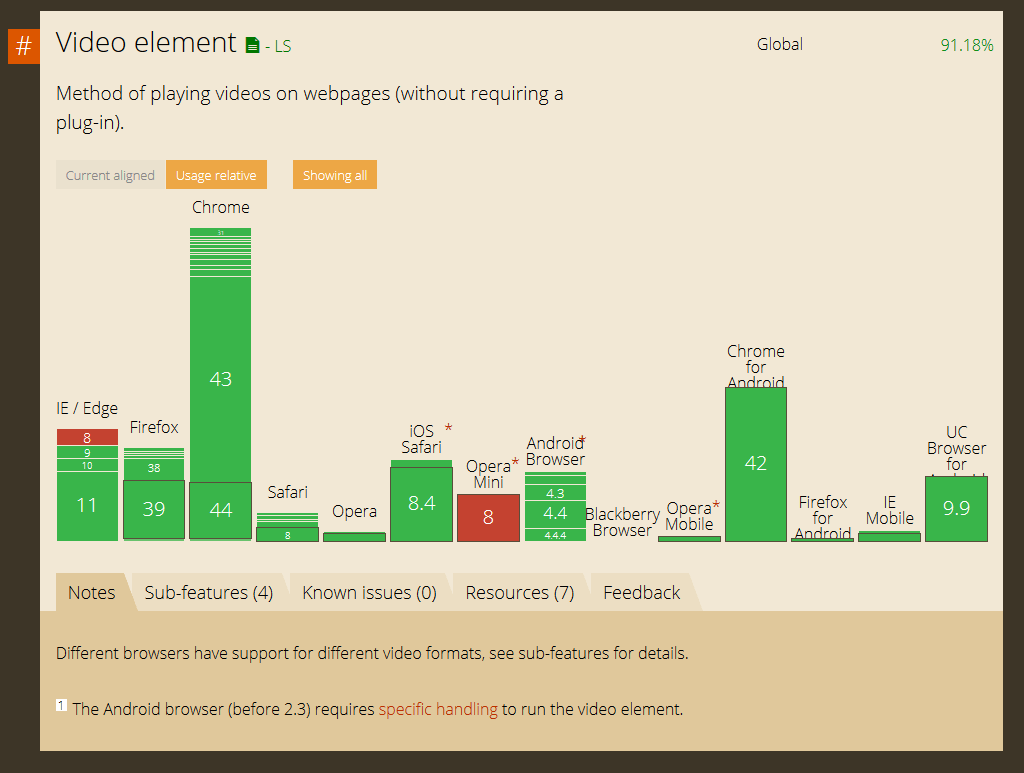
下記の図のように詳細が入力と同時に出てきます。
黒い帯になっている箇所が現在の各ブラウザのメジャーバージョンのようです。
ちらっと右上に「Global 91.18%」と出ているのは使用可能なブラウザの割合のようですね。
検索エリア下部に「10 results found」と出てきて来ましたので10件当てはまるようです。

サイト下部に色ごとの説明がありました。

| 項目 | 意味 |
|---|---|
| Supported | サポートしてる |
| Not supported | サポートしていない |
| Partial support | 部分的にサポートしている |
| Support unknown | サポートしているかは不明 |
「Usage relative」を選ぶと各ブラウザのバージョン毎の使用率が見れるようになっています。
とてもわかりやすい状態です。

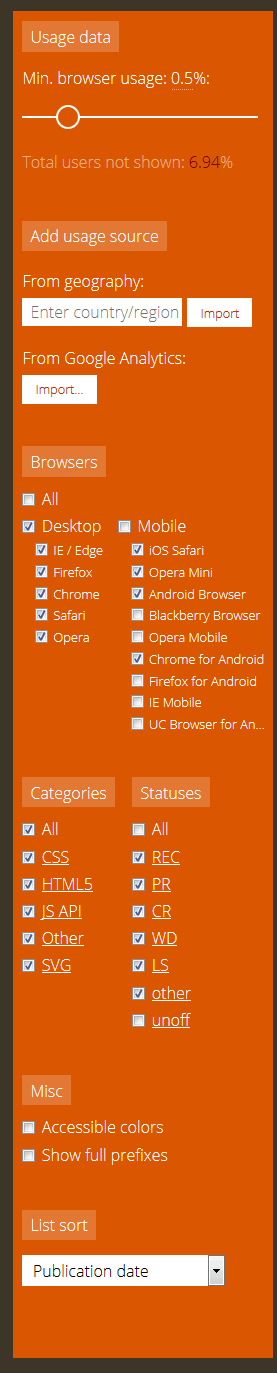
検索エリア横にある「Setting」を押すと様々な設定が可能です。

各項目の簡単な説明
Chome 42 → Chrome 42 Webkit
検索しやすくて、かなりの量のブラウザの対応バージョンがとても見やすいです。
CSSやJavascript、HTML5が一覧になっているので面白そうなものを見つけたら試してもみたいですね。
«前の記事:【PHP】Xdebugを使ってコードカバレッジを取る方法開発時にはリリース後のことを考えよう:次の記事»



