
Basic認証の導入方法
サイト上で人に触られたくない場所に簡単に導入できる認証方法です。
例えば管理用のログイン画面等で仕込んでおくとBasic認証とログイン画面で二重の防壁になります。
またサイトを公開しておくけど、知らない人には見られたくない場合等にも有効です。
Basic認証の導入
Basic認証の導入は簡単です。たった2ファイル、Webサーバー上に置くだけ。
.htaccessファイル
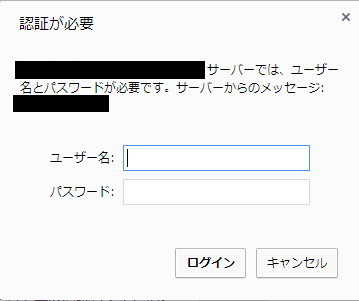
認証を行いたい場所に【.htaccess】を作成し、以下のコードを記述してください。AuthName "Basic Auth" AuthType Basic AuthUserFile /hoge/.htpasswd Require valid-user2行目、【AuthName】はBasic認証のダイアログで表示されるメッセージになります。
基本的になんでもOKですが、日本語にすると文字化けする可能性があるので英語を推奨。
4行目の【AuthUserFile】はBasic認証で必要なパスワードファイルのフルパスを指定してください。
.htpasswdファイル
上記、ファイル【.htaccess】の【AuthUserFile】にて指定された場所に【.htpasswd】を置きます。【.htpasswd】のファイル内にユーザ名とパスワードを記述する。
以下のサイトにてユーザ名とパスワードを【.htpasswd】用に変換が可能ですので使用してください。
htpasswdファイル生成(作成)
他にも検索したら出てきますので自分が使いやすいやつを使用してください。
テスト用です。以下の内容を【.htpasswd】に記述して頂くとBasic認証の導入は完了です。
admin:6HtwZAHvhAXq6ID:admin
PASSWORD:admin
成功すると以下のようなBasic認証ダイアログが表示されます。

今回はほんのBasic認証の触りの部分です。
もっと高度にファイルやフォルダのみに指定出来たりもします。
とても簡単にセキュリティが向上しますので、オススメですので導入してみてください。
«前の記事:世界中のサイバー攻撃をリアルタイムに表示する地図PNG画像を大幅圧縮してくれる無料Webサービス「TinyPNG」:次の記事»



