Web上でハイブリッドアプリが作成出来る統合開発環境「Monaca」を使ってみる
Web上でハイブリッドアプリが作成出来る統合開発環境「Monaca」を使ってみました。
使用感などのご紹介。
以前書いた記事『Web系プログラマがスマートフォンアプリの作成に挑戦する方法』でご紹介させて頂きましたハイブリッドアプリをWeb上で作成することが可能な「Monaca」をご紹介させて頂きます。
ご紹介
HTML5を使用して様々なプラットフォームのアプリを作成することが可能です。
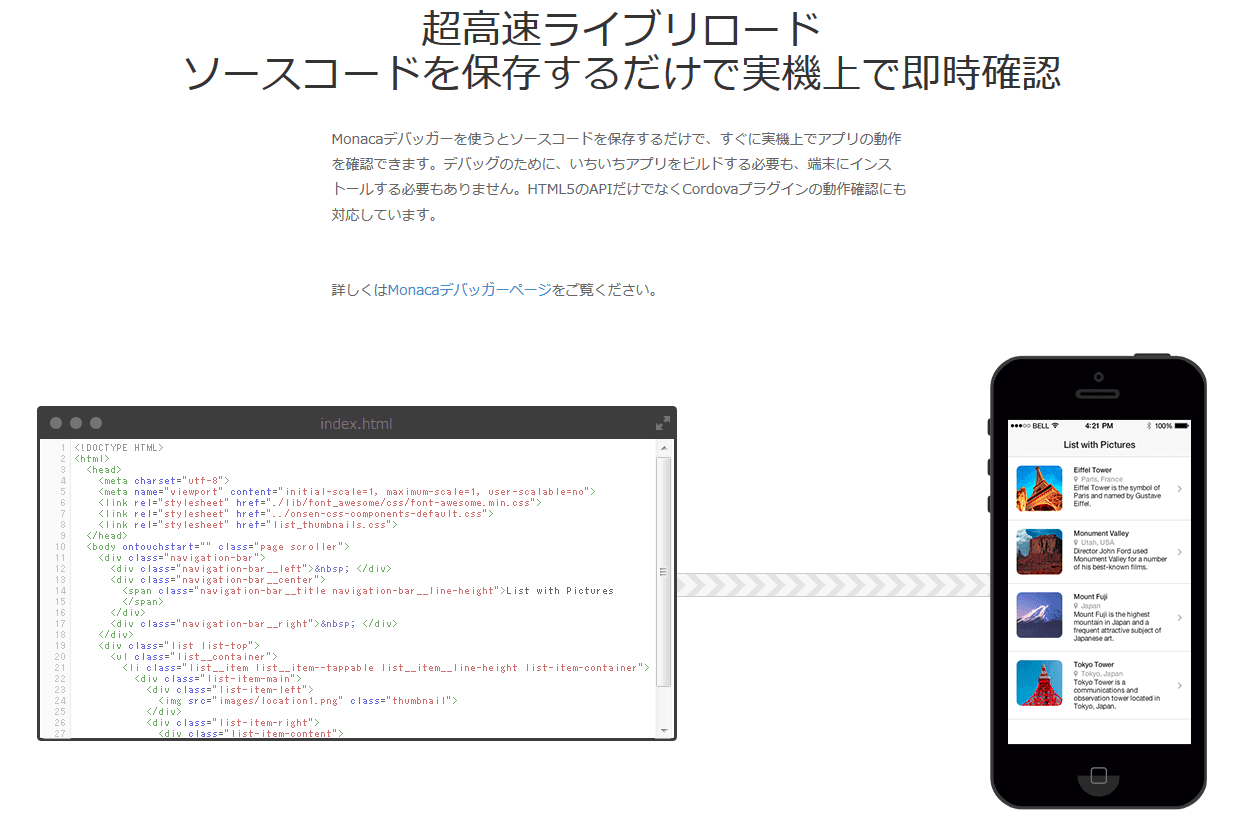
Web上で作成したコードをすぐに実機でテストすることが可能。

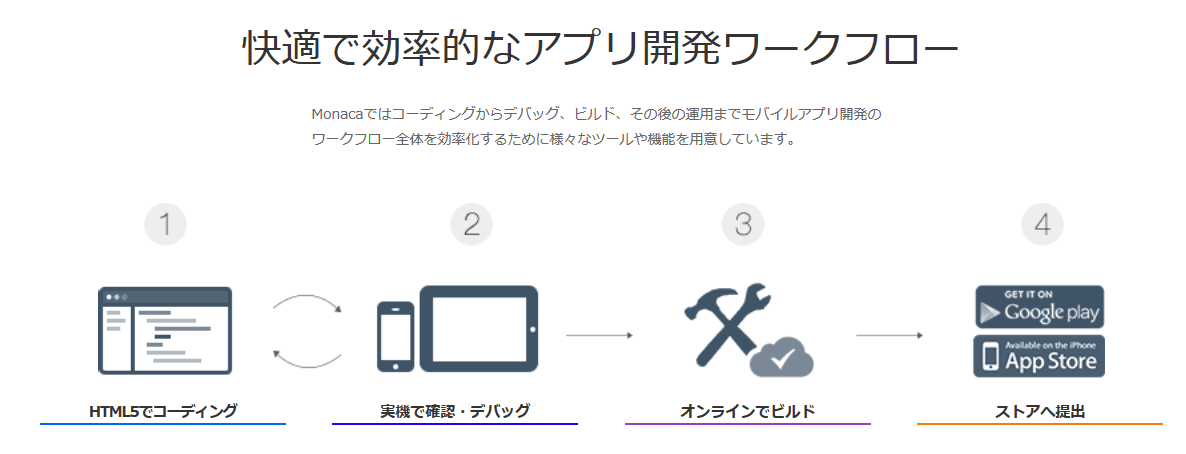
MonacaでHTML5でコーディングを行うことが出来、テストもすぐに実機ですることが可能です。
オンラインでビルド、ストアへの提出も楽に出来ます。(私はストアはまだ未体験です)

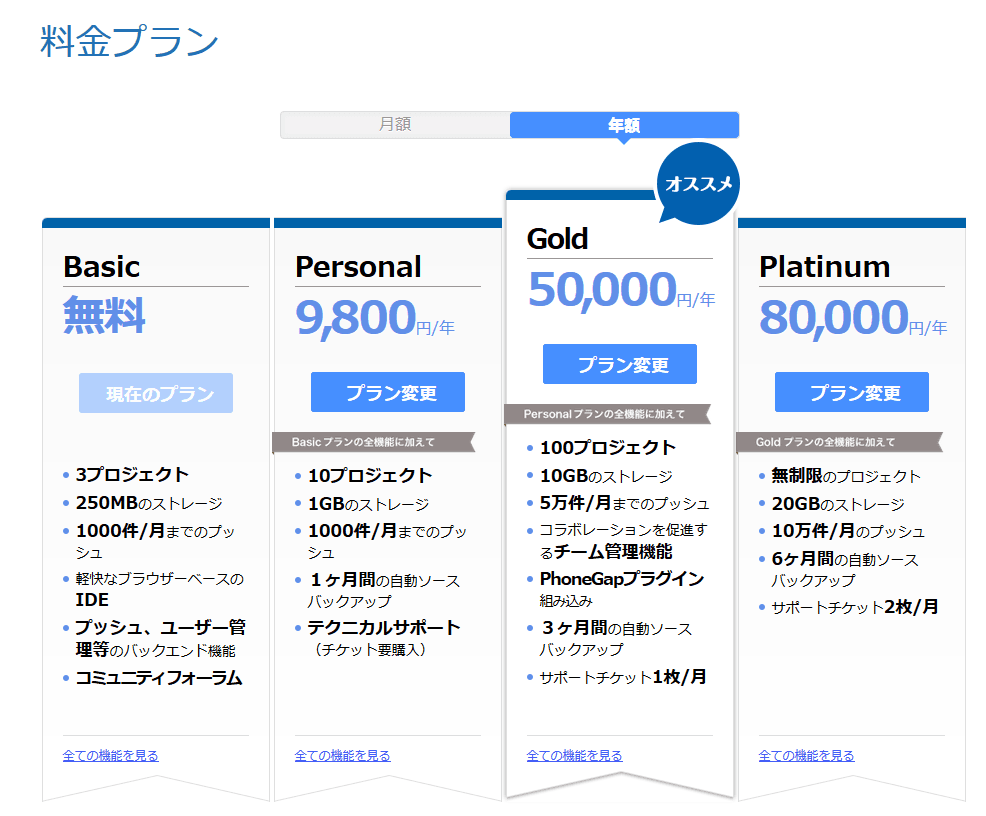
料金は様々なプランがありますが、制限は無料で使用することも出来ます。(私は現在、無料です。)
料金ページはこちら

実際に使用してみて
登録は下図のサイト右上サインアップから登録を行います。Monaca

登録を完了してログインするとすぐに開発が行えます。

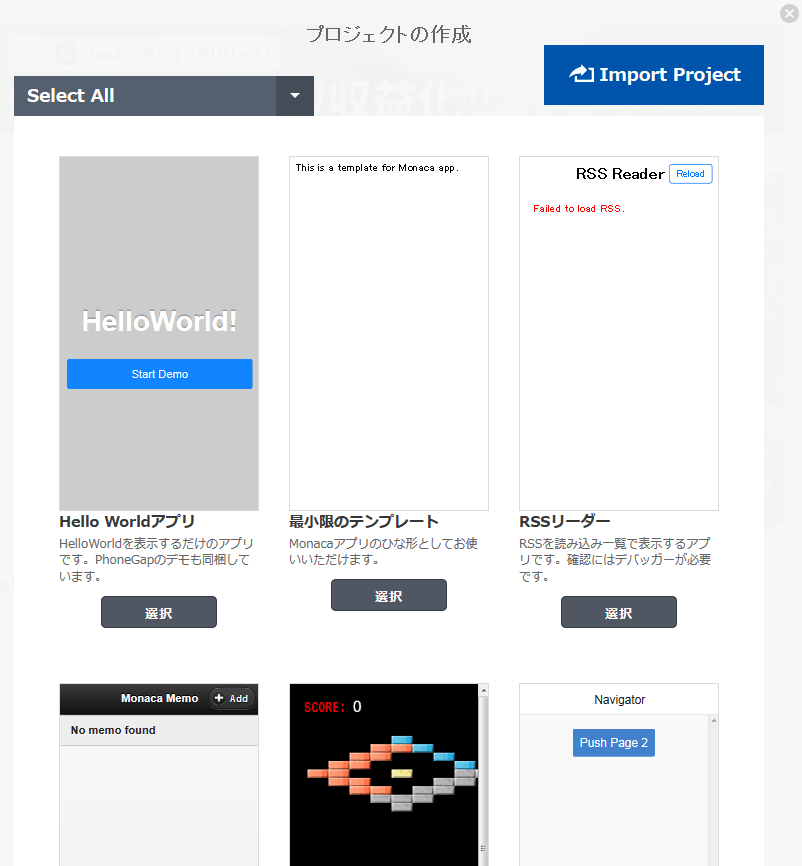
プロジェクト作成ボタンを押すと基本のプロジェクトの選択を行います。

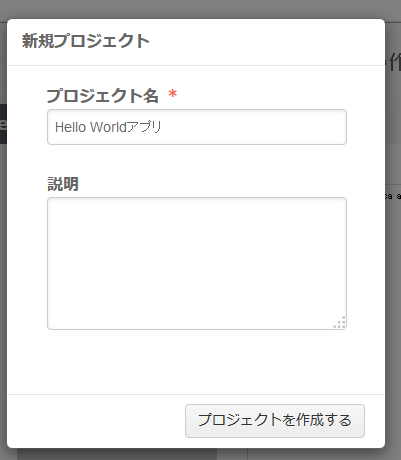
今回は最初なのでHello Worldアプリを選択します。

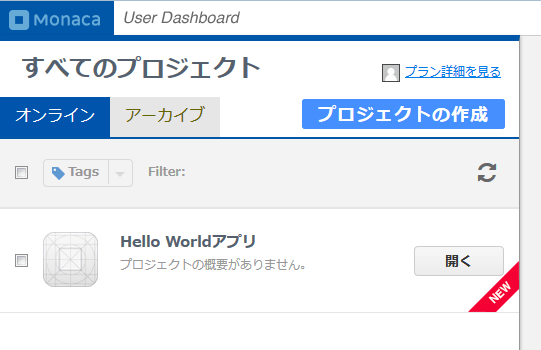
Hello Worldアプリがプロジェクトとして登録されました。

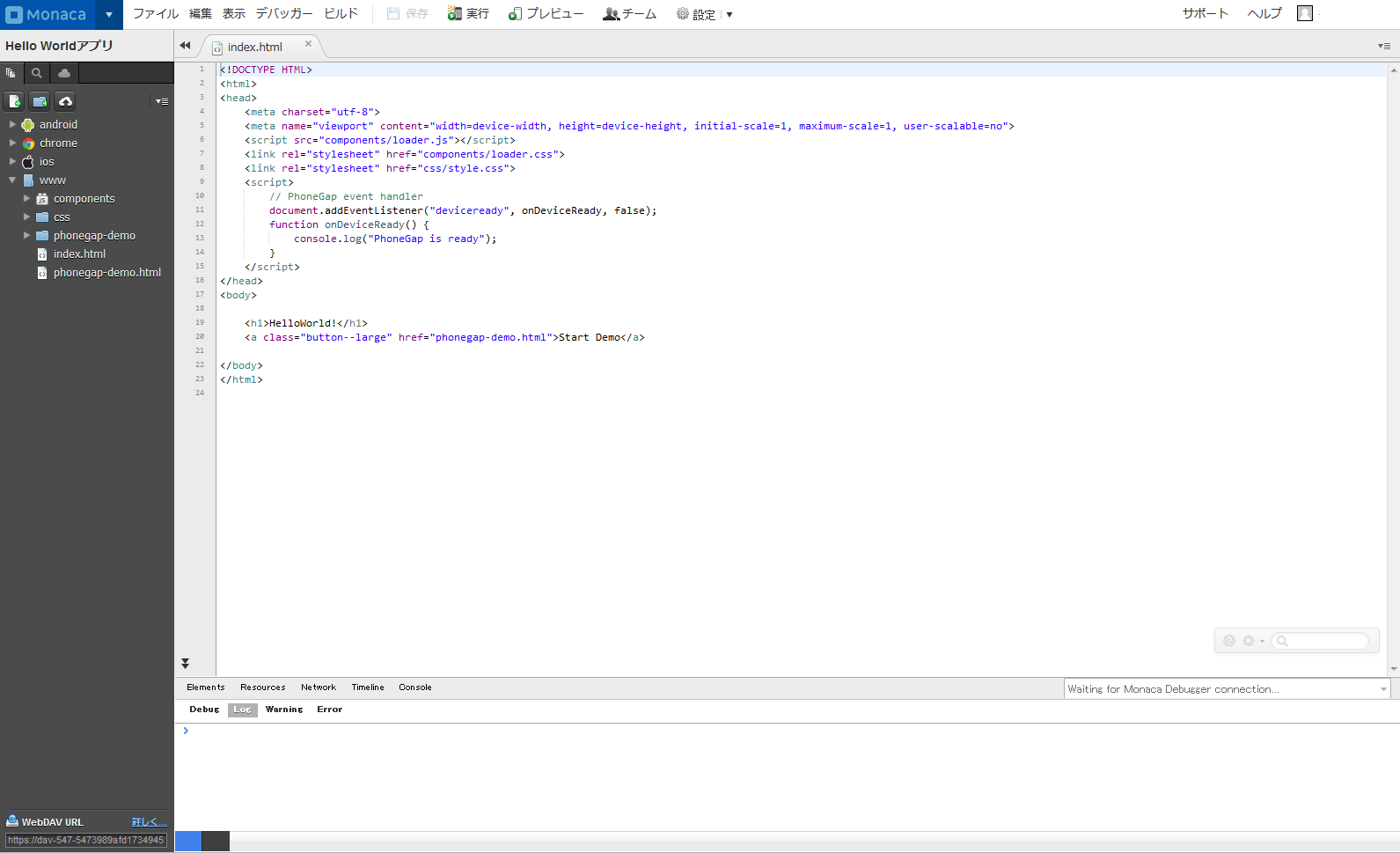
Hello Worldアプリを開くと開発画面になります。

デバックの仕方
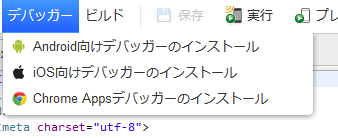
開発画面の上のデバッグを選択してAndoroidを選択します。(私がAndroidなのですいません)
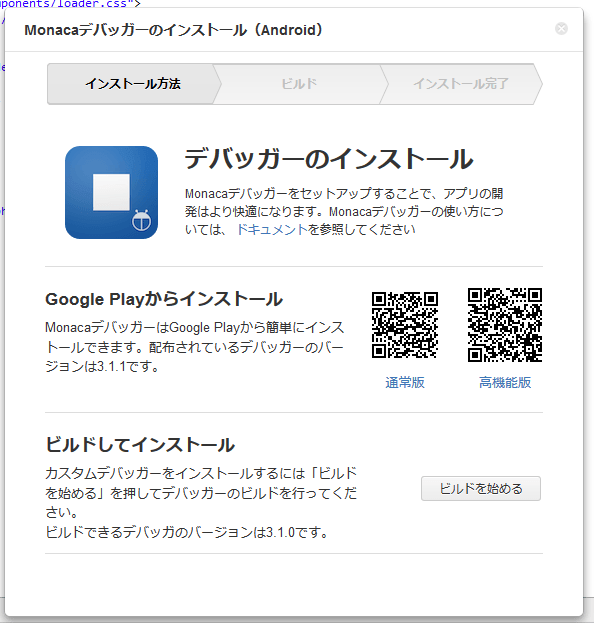
そうするとデバック用にGooglePlayからMonacoデバッカーをダウンロードするように促されます。

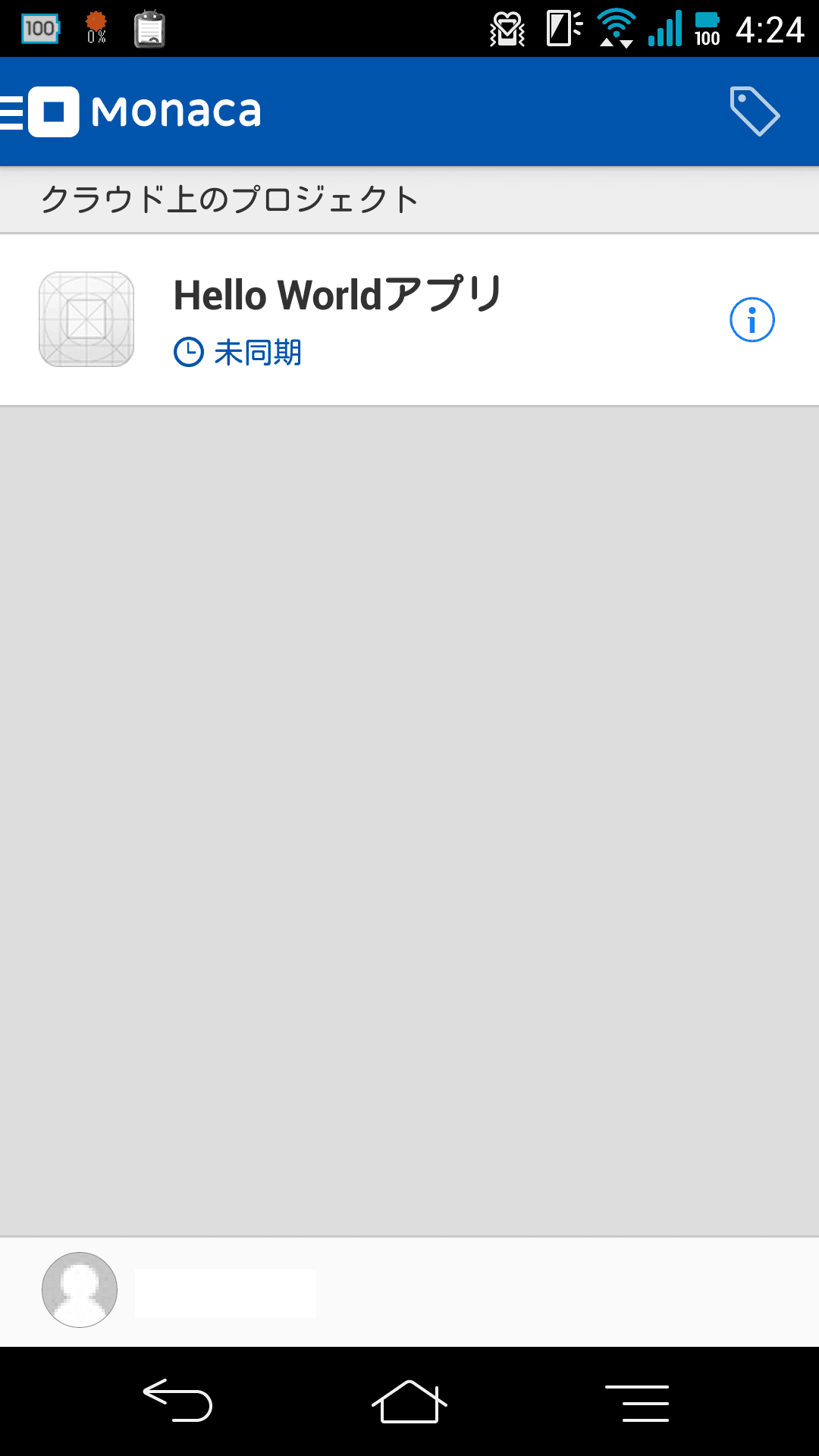
Monacaのログイン情報でデバッカーにログインを行い、Monacaのプロジェクトと同期を行います。
Hello Worldアプリを実行します。

Hello Worldアプリの実行画面です。

Start Demoを押下するとデモが始まります。
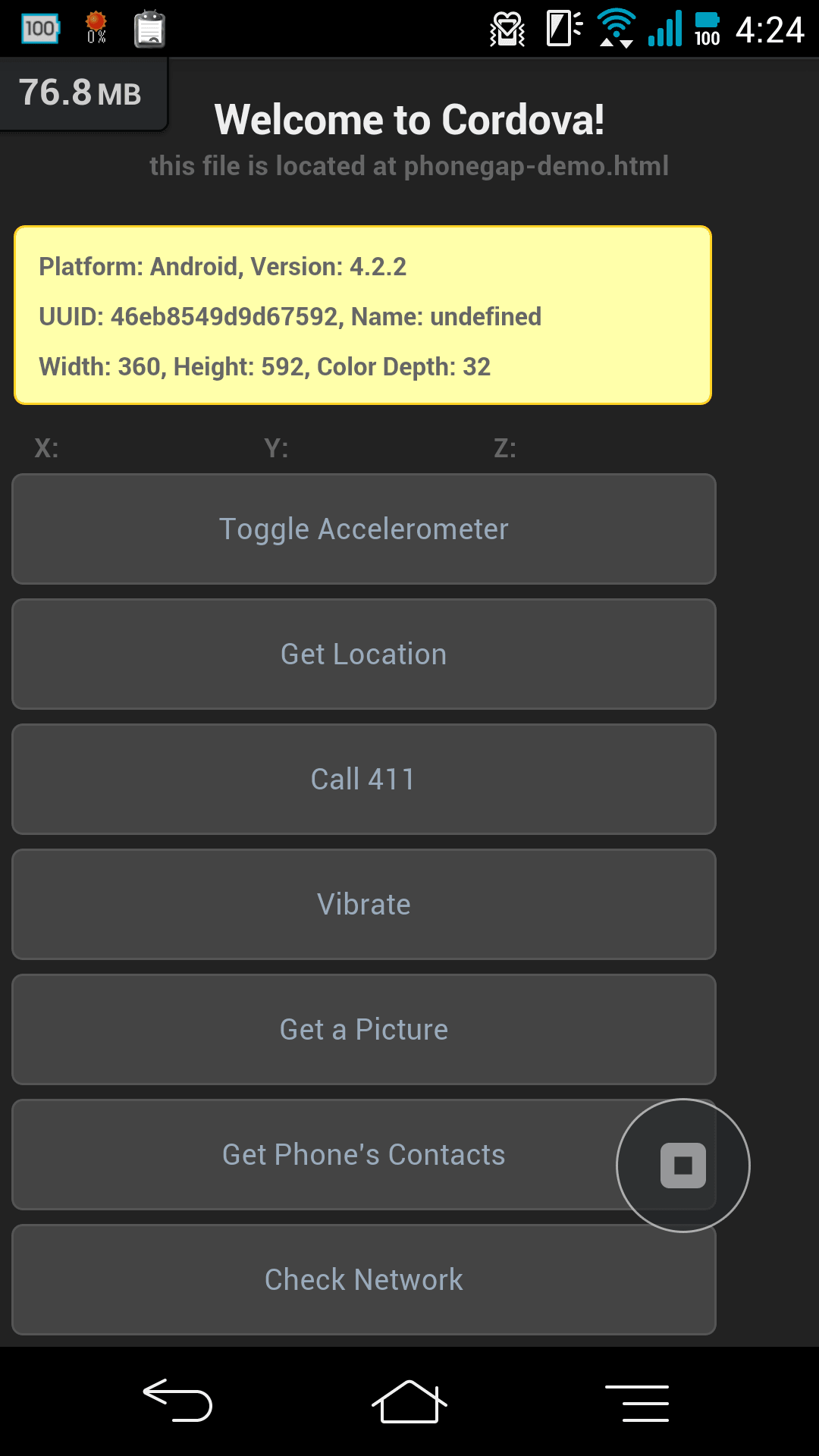
項目ごとに実行が様々な機能が実行されます。

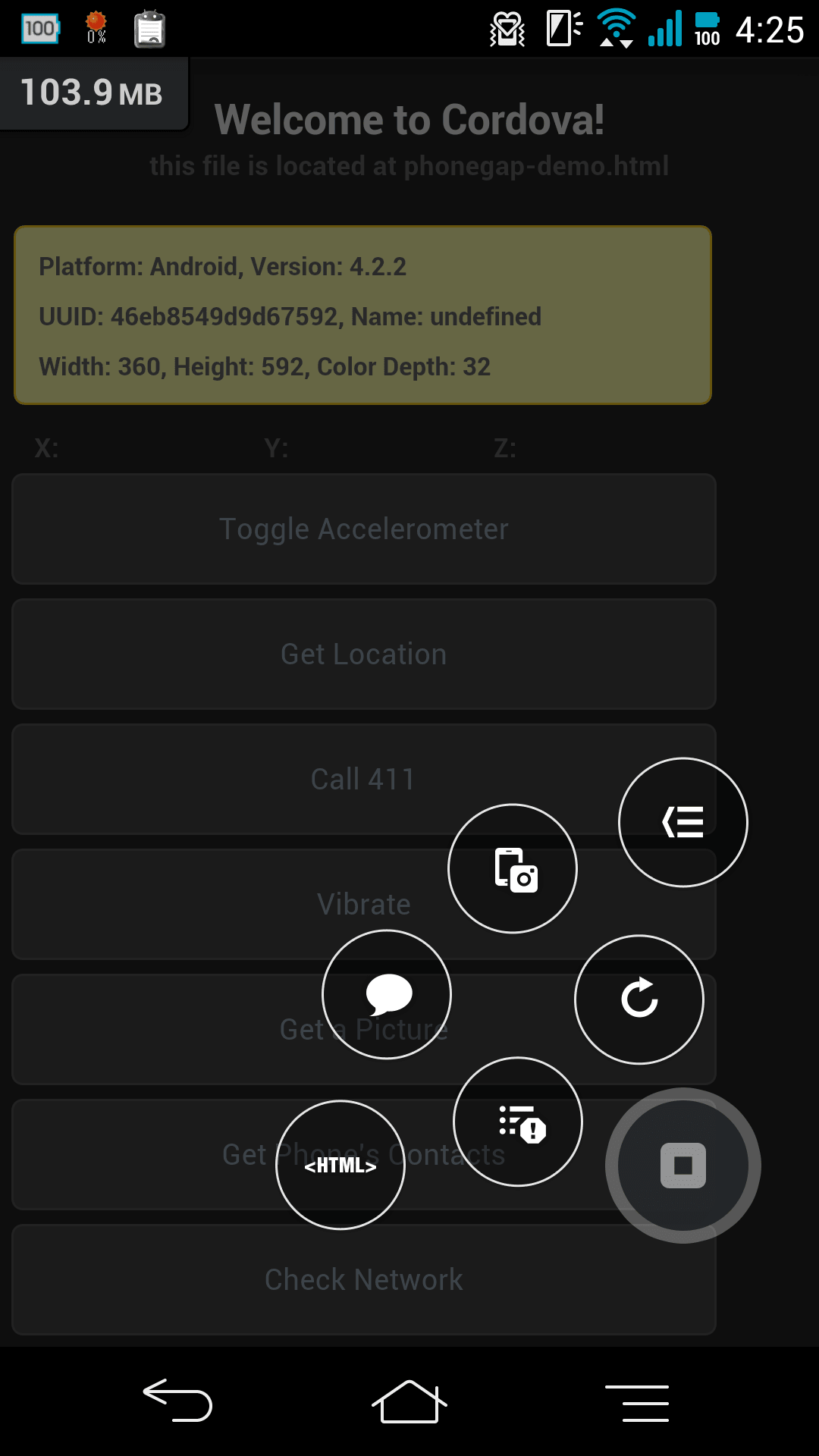
右下の「□」のアイコンを押すとデバック用の各種データの閲覧も可能です。

以上、簡単ですがこんなものになります。
今後はハイブリッドアプリのネタやMonacaで自作アプリの制作などをやっていこうかと思っております。
«前の記事:初心者向け簡単プログラミングレシピ投稿サイト『コードレシピ』の紹介Linuxで定期的にプログラムを実行できるcronの使い方:次の記事»


