
Googleの斜めと一回転をJavascriptとCSSで再現してみました
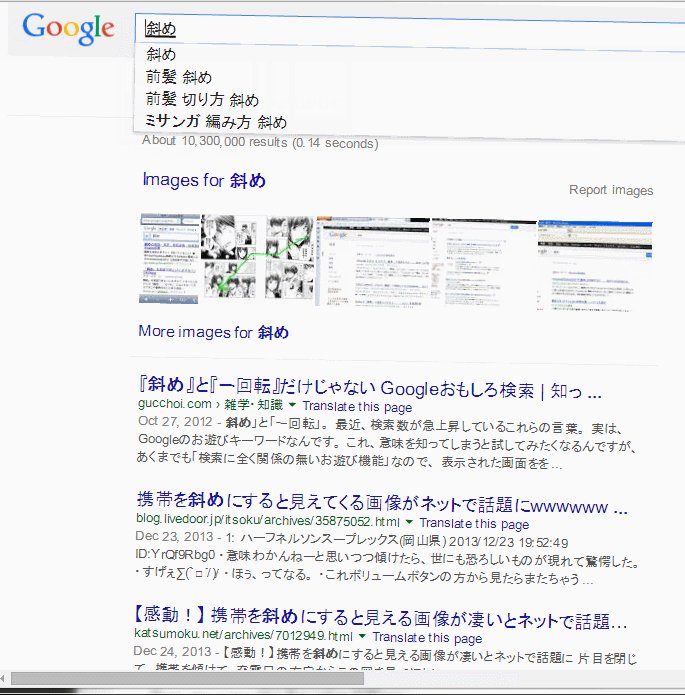
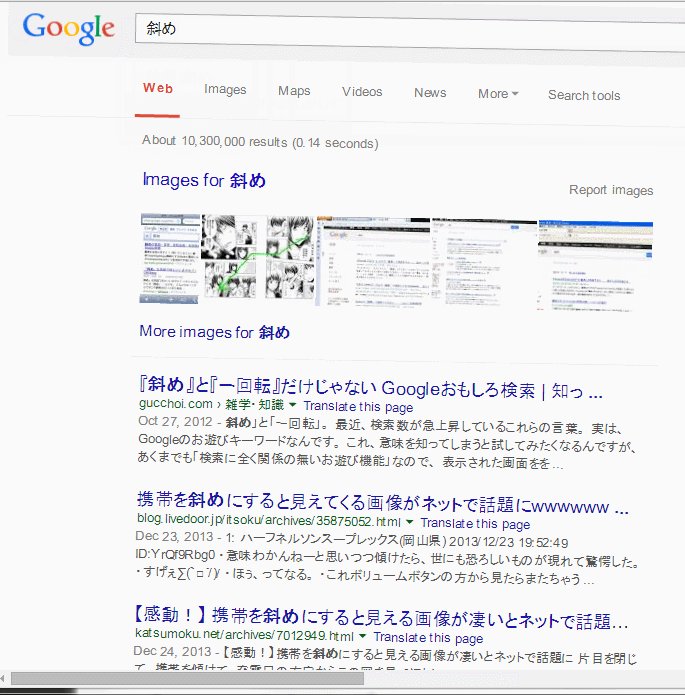
Googleでは「斜め」や「一回転」と検索すると検索結果のページが斜めになったり一回転するんです。
今回はGoogleを真似てみてCSSで斜めと一回転の再現をしてみました。
実行させる方法としてJavascriptを使用しています。
ボタンを押すと実行されるようになっています。
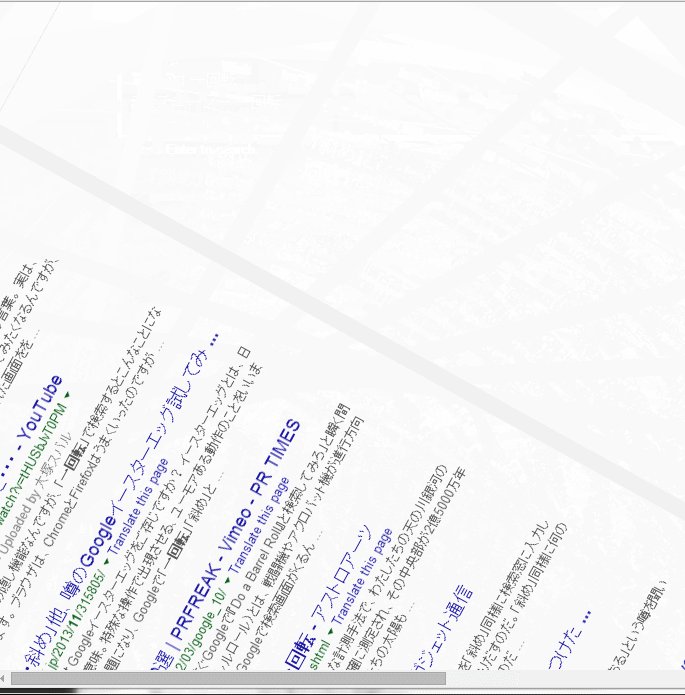
斜め

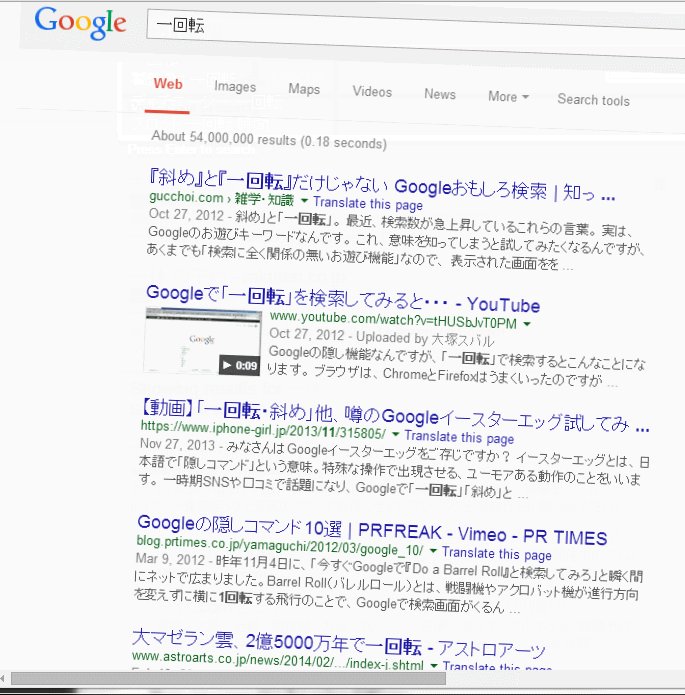
Google 斜め
斜め実行
斜めを行う上で必要なJavascriptとCSS、HTMLの説明
Javascript
bodyのクラス名に斜めのCSSクラスを追加し、適用させています。
二度目のクリックで元の状態にしております。
// 元のクラス名を保存
var origin = document.body.className;
// 斜め状態 初期値=false
var tilt_flag = false;
function tilt(obj){
// 現在の状態とは逆にする。
tilt_flag = !tilt_flag;
if(tilt_flag ){
// 斜め実行
obj.value = "元に戻す";
// bodyのクラスに追加
document.body.className = origin + " tilt";
}else{
// 元に戻す
obj.value = "斜め";
// CSSを初期値に戻す
document.body.className = origin;
}
}
CSS
斜めのクラスを書いておいて1度斜めになっています。
/* 斜めに表示するクラス(1度) */
.tilt{
transform: rotateZ(1deg);
-moz-transition:rotateZ(1deg);
-webkit-transform:rotateZ(1deg);
}
HTML
実行ボタン
<!-- 実行ボタン --> <input type="button" value="斜め" onclick="tilt(this);" />
一回転

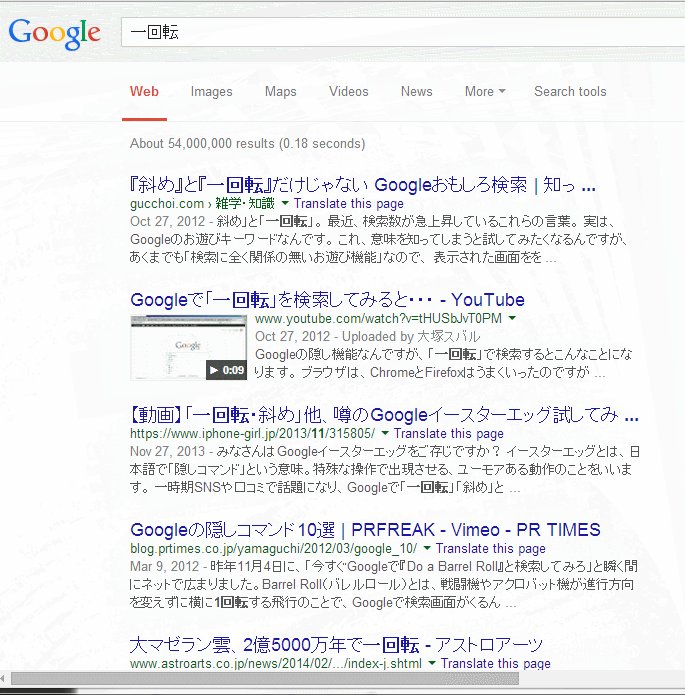
Google 一回転
一回転実行
斜めを行う上で必要なJavascriptとCSS、HTMLの説明
Javascript
Javascriptで一回転を行うCSSをbodyに追加、回転が終わった時に元のbodyの状態にしています。
function turn(){
// bodyのクラス名を取得
var ori = document.body.className;
// bodyのクラスに追加
document.body.className = ori + " turn";
// 一回転後、クラスを元の状態にする。
setTimeout(function(){
document.body.className = ori;
},2000);
}
CSS
CSSの効果を設定、2秒で変形が完了するように設定。
一回転、360度するように設定。
/* 一回転を行うクラス */
.turn{
/* transition効果の設定 */
transition: all 2s linear;
-moz-transition: all 2s linear;
-webkit-transition: all 2s linear;
/* 360度回転 */
transform: rotateZ(360deg);
-moz-transition:rotateZ(360deg);
-webkit-transform:rotateZ(360deg);
}
HTML
実行ボタン
<!-- 実行ボタン --> <input type="button" value="一回転" onclick="turn();" />
Googleはその他、面白いイースターエッグが仕込んであるんで色々探して見てください。
«前の記事:ゼロデイ攻撃に注意!クロスサイトスクリプティング攻撃:次の記事»



